1) css 스타일 변경 메서드
$('선택자').css('속성', '값')
$('선택자').css({'속성':'값', '속성':'값', '속성':'값'})
2-1) 요소 찾기 메서드(#01)
$('선택자').children('선택자')
- 자식 요소를 선택
- css 선택자로 하면 (>)
- children()의 괄호에 선택자가 없다면 모든 자식 요소를 선택
$('선택자').find('선택자')
- 자손 요소 선택
- css 선택자로 하면(_: 스페이스)
2-2) 요소 찾기 메서드(#02)
$('선택자').siblings('선택자')
- $('선택자')를 기준으로 형제 요소 선택
- siblings()의 괄호에 선택자가 없다면 모든 형제 요소를 선택
$('선택자').parent('선택자')
- $('선택자')를 기준으로 부모 요소 선택
- parent()의 괄호 안에 선택지가 없어도 동일함(부모 요소는 오직 하나)
2-3) 요소 찾기 메서드(#03)
$('선택자').next()
- 다음 요소를 선택
- 다음 요소는 오직 하나다
$('선택자').nextAll()
- 모든 다음 요소를 선택
- 괄호 안의 선택자는 불필요
2-4) 요소 찾기 메서드(#04)
eq(index)
- index 번호 기준으로 요소 선택하는 요소 탐색 선택자
2-5) 요소 찾기 메서드(#05)
gt(index)
- 선택된 요소부터 다음의 모든 요소 선택
lt(index)
- 선택된 요소부터 이전의 모든 요소 선택
.not('선택자')
- 선택 요소를 제외 하고 선택
.has('선택자')
- 선택 요소를 포함한 요소를 선택
[참고] 제이쿼리 마우스 이벤트 함수(function) 만들기 & 제이쿼리 변수
$('선택자').마우스이벤트(function() {
//script
});
var $변수명 = $('선택자');
3-1) 클래스 추가 제거 메서드(#01)
$('선택자').addClass('클레스 이름')
- 클래스 이름을 추가한다.
$('선택자').removeClass('클래스 이름')
- 클래스 이름을 제거한다.
$('선택자').toggleClass('클래스 이름')
- 클래스 이름을 토글한다.
- 옵션 true, false를 줘서 추가하거나 제거할 수 있다.
- 옵션을 안 주더라도 해당 클래스가 있으면 제거, 없으면 추가한다!
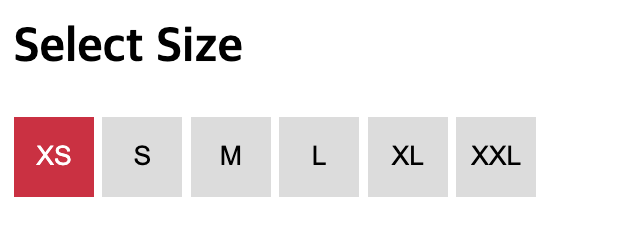
[Small Mission] jQuery 메서드를 사용하여 쇼핑몰 사이즈 선택 버튼 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<title>size-button</title>
<style>
.size button {
border: none;
width: 40px;
height: 40px;
text-transform: uppercase;
cursor: pointer;
background-color: gainsboro;
}
.size button.active {
background-color: crimson;
color: #fff;
}
</style>
</head>
<body>
<div class="frame">
<h2>Select Size</h2>
<div class="size">
<button>xs</button>
<button>s</button>
<button>m</button>
<button>l</button>
<button>xl</button>
<button>xxl</button>
</div>
</div>
<script>
$('.size button').click(function() {
$(this).addClass('active');
$(this).siblings().removeClass('active');
})
</script>
</body>
</html>
3-2) 클래스 추가 제거 메서드(#02)
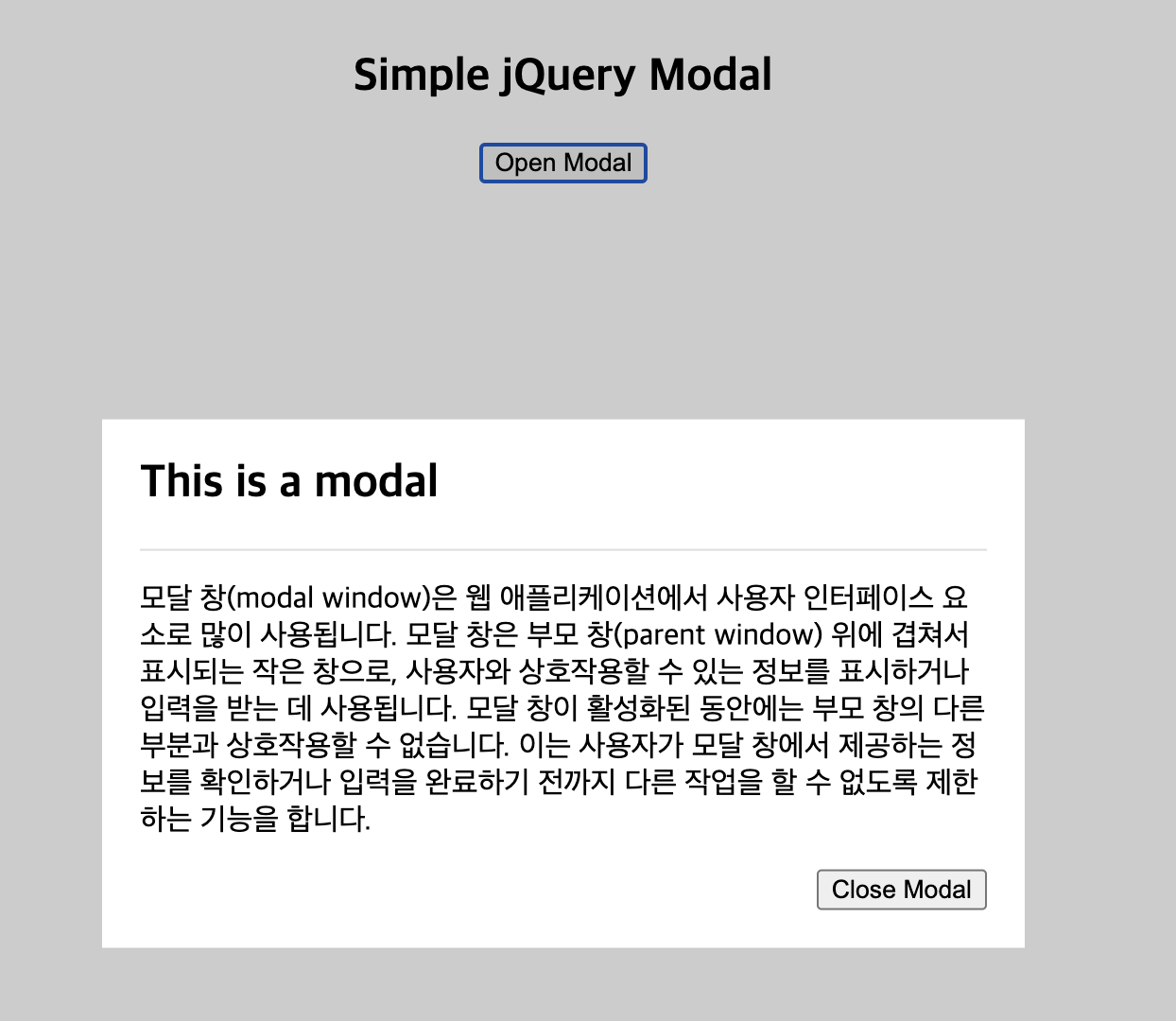
jQuery 메서드를 사용해서 심플한 애니메이션 모달창 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/simple-modal.css">
</head>
<body>
<div class="modal-frame">
<h2>Simple jQuery Modal</h2>
<button class="open-modal">Open Modal</button>
</div>
<div class="modal-wrapper">
<div class="modal">
<div class="modal-header">
<h2 class="modal-heading">This is a modal</h2>
</div>
<div class="modal-content">
<p>
모달 창(modal window)은 웹 애플리케이션에서 사용자 인터페이스 요소로 많이 사용됩니다.
모달 창은 부모 창(parent window) 위에 겹쳐서 표시되는 작은 창으로,
사용자와 상호작용할 수 있는 정보를 표시하거나 입력을 받는 데 사용됩니다.
모달 창이 활성화된 동안에는 부모 창의 다른 부분과 상호작용할 수 없습니다.
이는 사용자가 모달 창에서 제공하는 정보를 확인하거나 입력을 완료하기 전까지 다른 작업을 할 수 없도록 제한하는 기능을 합니다.
</p>
<button class="close-modal">Close Modal</button>
</div>
</div>
</div>
<script>
$('.open-modal').click(function (){
$('.modal-wrapper').addClass('visible');
});
$('.close-modal').click(function (){
$('.modal-wrapper').removeClass('visible');
})
</script>
</body>
</html>